Que grids são o esqueleto do design você provavelmente já sabe. Mas, como não existe nenhum guia definitivo sobre o assunto, muitas perguntas acabam surgindo. A idéia deste artigo é reunir a maior quantidade de informações sobre grids por meio de perguntas e respostas úteis para iniciantes e veteranos. São perguntas teóricas, sugestões de ferramentas para design e desenvolvimento, downloads de arquivos prontos e um passo-a-passo de como montar um grid no Photoshop do jeito que você quiser.
Aviso aos navegantes
Nomear este artigo “tudo o que você precisa saber sobre grids” é tentador, mas seria uma ilusão. Existe muito a ser pesquisado, discutido e analisado a respeito. Tanto que existem livros inteiros sobre o assunto. E com as mudanças na tecnologia, mudam os padrões. E o tempo passa rápido! Há apenas um ano e meio atrás no artigo Design Responsivo II – Grids e Texto fiz uma série de recomendações de ferramentas muito úteis na época que já estão hoje desatualizadas. Eu me sinto na obrigação com vocês de atualizar as informações. Mas mais do que isto acrescentar, modificar e retificar o que é importante. Talvez daqui a um ano e meio seja importante rever e atualizar esta lista. Mas no dia de hoje é isto aqui que vocês precisam saber sobre Grids. 🙂
O que é um grid?
Um grid é uma malha composta essencialmente por linhas guias, colunas e margens. Esta rede serve para definir as relações de alinhamento, proporção e posicionamento dos elementos de um layout. A intenção do grid é facilitar a diagramação de grandes quantidades de informação e guiar o olhar do leitor.
De onde surgiu o conceito de grids?
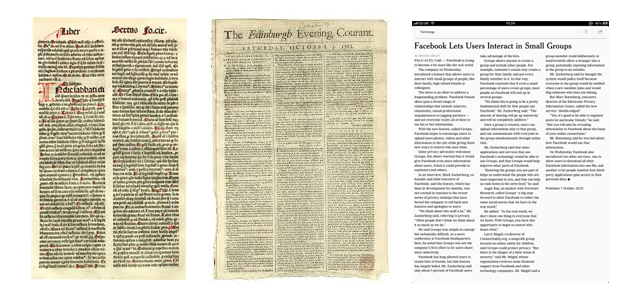
Existem registros do uso de grids desde a idade média para diagramação de livros e documentos antes mesmo da invenção dos tipos móveis. Algumas das estruturas criadas naquela época permanecem até hoje como o grid de colunas. Na foto abaixo temos, na ordem da esquerda para direita, uma incunabula impressa em latim de 1483, ao lado de uma cópia do jornal Edinburgh Evening Courant de 1774 e uma screenshot do aplicativo do The New York Times em um iPad. Séculos separam estas publicações, mas a estrutura do grid permanece a mesma.

Depois da segunda guerra mundial um grupo de designers europeus influenciado pelos ideias modernistas ajudaram a formalizar e propagar o uso da ferramenta. O grid – levado ao extremo e utilizado de maneiras inusitadas como diagonalmente – acabou sendo um dos ícones do design da Suíca nos anos 50. Um dos principais designers deste estilo foi Josef Müller–Brockmann que influencia designers até hoje.

Por que utilizar um grid?
São muitas as vantagens na criação baseada em grids. Organizar informações é a principal função, mas podemos citar orientação da atenção do leitor através de focos visuais, simplificação do processo de criação, estruturação de hierarquia e agilidade de produção como outros benefícios. Grids aumentam a precisão de um layout e são ótimas ferramentas para criar dinamismo.
O que eu posso fazer com um grid?
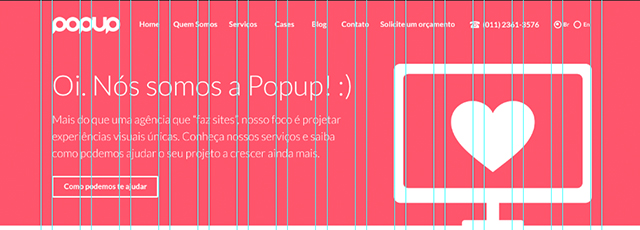
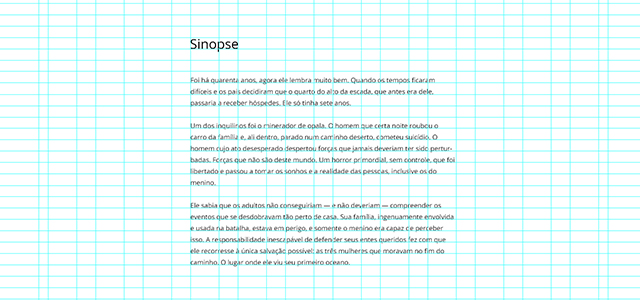
Bem, eu poderia listar diversas aplicações práticas, mas sou fã da metalinguagem. Este blog e todo o portfólio da PopUp Design está organizado dentro de um grid. São 14 colunas horizontais utilizadas para diagramar a informação. Mas simplesmente colar o texto neste espaço ficaria meio entediante em um meio tão dinâmico quanto a internet, certo? Por isto é necessário criar contrastes. No caso da PopUp isto acontece pela largura variável dos módulos de conteúdo e diferença nas mais de 20 matizes de cores utilizadas para demarcar os cases.

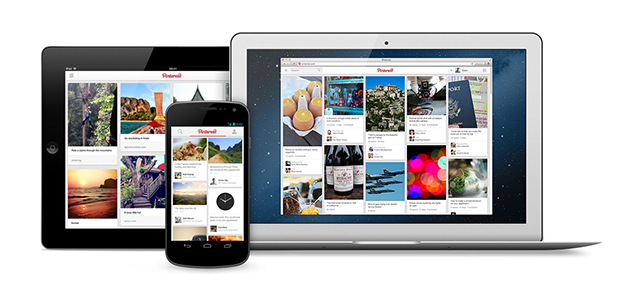
Outro exemplo de grids aplicados a webdesign é o layout do Pinterest, uma rede social que reune conteúdos visuais de diversas origens. O grid utilizado aqui é bem restritivo, com colunas, imagens e blocos de texto sempre do mesmo tamanho. O aparente desalinhamento do eixo horizontal das imagens é o que torna o layout interessante e dinâmico.

Grids podem ser úteis para a criação de patterns. Como neste poster criado para a Schweppes Club of Good pelo designer Daniel Niño.

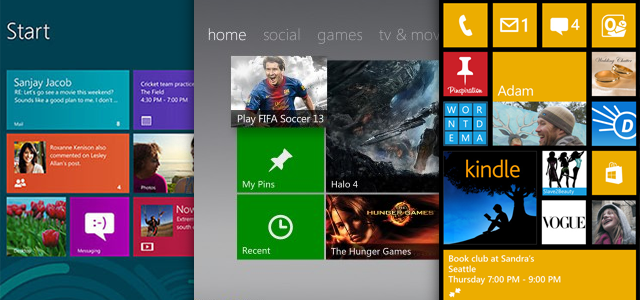
Ou até mesmo para reforçar uma identidade visual como na caso da Microsoft que criou um grid multi-plataforma unindo o visual do Windows 8, Windows Phone e Xbox Live.

Neste artigo vamos tratar de grids especialmente dentro do contexto de design e desenvolvimento web, mas eles podem (e devem) ser utilizados para qualquer outro tipo de produção gráfica como livros, revistas, cartões de visita, folders, etc.
Mas grids não estão presentes apenas em design. É possível traçar linhas divisórias imaginárias em todo tipo de produto. Grids estão presentes em esportes como grids de largada em corridas de carros, maratonas e jardas de futebol americano. Você pode encontra-los em jogos analógicos como Xadrez ou até mesmo em games como o RPG Dofus ou viciante Candy Crush. Grids estão por toda parte!
Mas isto não vai limitar minha criatividade?
Não. Um grid é uma ferramenta que visa auxiliar o posicionamento dos elementos, mas você não precisa ficar preso a ele o tempo todo ou isto pode tornar o seu layout entediante. É fundamental criar contrastes variando a forma, estrutura, peso, tamanho e posicionamento dos elementos. Por exemplo, construir um layout composto de divs do mesmo tamanho o tempo todo trás um clima ordenado, porém sem criatividade. Variar o tamanho desta estrutura quebra a monotonia e dá vida ao design. Alias, quebrar o grid pode ter a mesma função de uma nota dissonante em uma melodia harmônica. Pequenos momentos de caos controlado podem valorizar o seu layout.
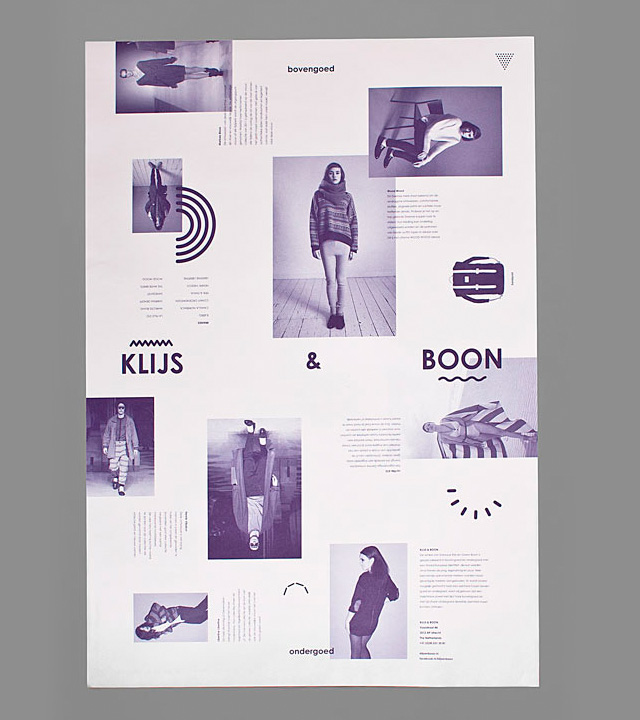
Note como neste poster criado pela Riot o ângulo de leitura muda diversas vezes fazendo o texto e as imagens girarem. O ritmo é dado pelo tamanho das imagens, grid e paleta de cores que permanece o mesmo. Mas a variação do ângulo é o que torna a peça interessante.

Nesta outra peça da mesma agência o que quebra a monotonia do grid é a presença de um quadrado branco sobrepondo a organização dos outros elementos.

Mas para saber como e onde quebrar um grid é necessário saber como utilizar um.
Quais são as partes de um grid?
Linhas Guia

São linhas “imaginárias” utilizadas para estruturar o layout. Estas linhas vão demarcar o espaço ocupado pelas colunas, margens e módulos.
Colunas

As colunas são as estruturas verticais que delimitam o espaço a ser ocupado pelo conteúdo. Os elementos como texto, por exemplo, devem ocupar o espaço de uma ou mais colunas. Elas podem ser simétricas (mesma largura) ou assimétricas (larguras diferentes).
Margens

É o espaço entre a borda externa da página e o conteúdo e/ou entre as colunas compondo o espaço negativo do grid.
Módulos

Módulos são caixas de informação que podem ser dispostos de maneira simétrica ou assimétrica. Eles demarcam o espaço a ser ocupado por imagens, vídeos, etc.
Linhas base

É um conjunto de linhas paralelas dispostas horizontalmente utilizadas principalmente para guiar a tipografia. Para isto é preciso posicionar o texto de modo que ele fique “sentado” sobre as guias. As linhas de base servem para compor o ritmo vertical de um layout e alinhar os elementos na transversal. É importante cuidar para que o espaço entre as linhas fique harmônico e o texto não colida.
E como eu crio um grid?
Defina o formato (tamanho da página), no caso de webdesign pense no tamanho máximo do seu layout.
A segunda etapa é um inventário de conteúdo. Qual é o tipo de material a ser diagramado? Textos, fotos, vídeos? As características de cada elemento podem ter um grande impacto nas escolhas do grid. De nada adianta, por exemplo, criar um módulo enorme destinado a fotos se as imagens do seu projeto são todas de baixa resolução.
A partir do conteúdo é possível definir qual é a melhor maneira de organizar o layout utilizando linhas horizontais, verticais, diagonais, arcos e módulos de conteúdo. Depois da criação visual você pode transferir este conteúdo para o CSS livremente ou através de um sistema de grid de CSS fixo ou fluído.
É recomendável utilizar o 960gs?
Esta é uma questão pessoal. Existem muitas pessoas que aprovam e utilizam este sistema. Minha intenção não é desmerecer ninguém mas, porém, todavia, o 960gs não é uma boa ferramenta para os dias de hoje. Vou explicar em 5 razões o por que disto.
1. Formato ultrapassado.
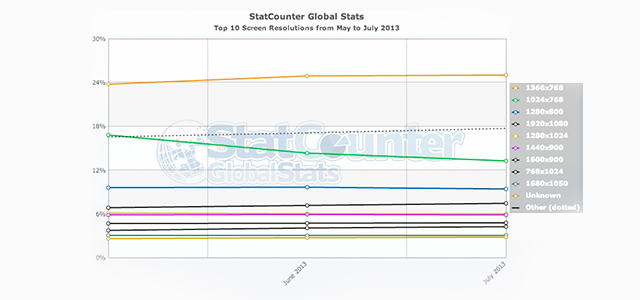
O 960gs foi criado em para um momento em que a resolução mais popular era 1024x768px. Agora vamos considerar o ano de 2013 e as 10 resoluções de tela mais populares nos últimos 3 meses segundo o site Statcounter.

Por estas estatísticas podemos perceber que 1024x768px corresponde a apenas 13,28% dos monitores em uso. A resolução mais utilizada é a 1366x768px correspondendo a 25,03% das telas. Mas, somando todas as resoluções maiores, temos quase 80% de usuários em monitores widescreen com pelo menos 1280px de largura. Podemos ver, não pela opinião de uma pessoa, mas por números concretos que 1024px já não é mais a resolução padrão a muito tempo e a linha do gráfico continua caindo…
2. Layout engessado.
Na minha visão a ferramenta tem que se ajustar a você e não ao contrário. O 960gs fica preso, bem, a 960 pixels. E se você quiser criar um site com 1140 ou até mesmo 1600 pixels? O 960gs permanece engessado em vários outros aspectos. É impossível, por exemplo, modificar a quantidade e largura das colunas, largura das margens, etc sem praticamente refazer o grid. Existem apenas algumas variações de templates e você precisa se contentar com isto…
3. Pouco espaço negativo.
O tema padrão do 960gs (que na verdade ocupa 940pixels) possui 12 colunas de 60 pixels e margens de 20 pixels. Considerando que o tamanho base (e portanto ideal) para texto da maior parte dos browsers é 16 pixels estas margens são muito pequenas. O resultado não é muito atraente. Basta ver os exemplos de design do site oficial do 960gs para perceber que a maioria tem um visual datado…
4. Semântica.
Aqui na PopUp estamos sempre preocupados com semântica e webstandarts então eu não poderia deixar de falar deste aspecto. Inserir classes do tipo grid_1, container_1, etc no meio do html (embora fosse a única solução em um passado não muito distante) polui o código.
Segue um exemplo retirado do site oficial da ferramenta para vocês terem uma idéia do horror:
...
<div class="container_12">
<div class="grid_7 prefix_1">
<div class="grid_2 alpha">
...
</div>
<div class="grid_3">
...
</div>
<div class="grid_2 omega">
...
</div>
</div>
<div class="grid_3 suffix_1">
...
</div>
</div>
...
5. Design Responsivo.
O 960gs não é fluido. Existe um grande aviso em amarelo no topo da página alertando a respeito disto. Ou seja, se você quiser trabalhar com design responsivo pode deletar o link dos seus bookmarks. Existem alguns sucessores que fazem as adaptações necessárias (o site oficial do 960gs recomenda oUnsemantic), mas eles carregam todos os outros problemas do original. Acho que o nome deste último já diz tudo que eu penso sobre ele. Para quem insiste em utilizar o sistema original dá também para fazer estripulias como incluir o Adapt.gs que utiliza JavaScript para servir diversos arquivos CSS de acordo com o tamanho do viewport… mas… suspiro não faça isto, cara. É basicamente penalizar o seu usuário por que você ficou com mimimi e não quis trocar de grid.
O que são grids semânticos?
São grids que, através de pré-processadores de CSS calculam matematicamente o valor das colunas em pixels e transformam estes valores em porcentagens. Estes grids ainda utilizam mixins e variáveis para definir através do próprio CSS a largura dos elementos, isto elimina a necessidade de inserir no html classes não-semanticas utilizadas em sistemas fixos como grid_1, etc.
Existem diversos sistemas de grids semânticos. Aqui estão alguns exemplos de ferramentas. Escolha uma de acordo com o seu pré-processador favorito.
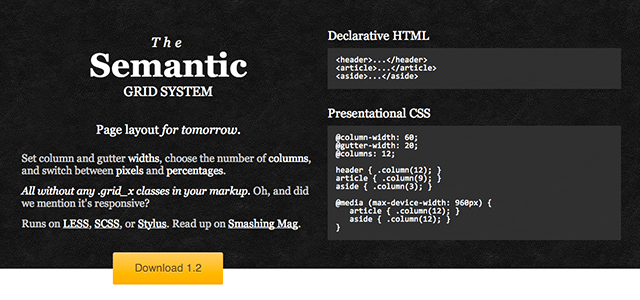
Semantic.gs

Pré-processador: LESS, SASS ou Stylus
Site oficial
Github
O Semantic.gs foi um dos pioneiros no conceito de grid semânticos e é super simples de utilizar. Eu escrevi um passo-a-passo sobre o Semanti.gs para o Tableless no artigo Grids Semânticos com LESS. Entre as funções mais avançadas está a possibilidade de criar colunas aninhadas e empurrar / puxar elementos, mas a maior vantagem é a possibilidade de trabalhar com LESS, SASS ou Stylus.
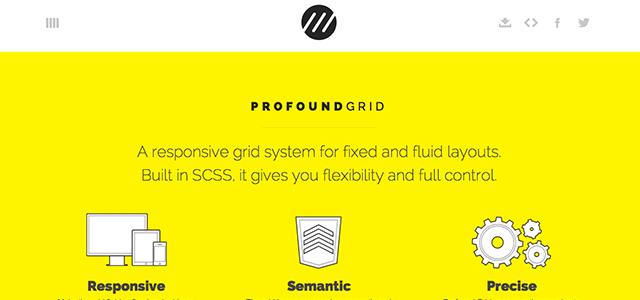
Profound

O profound faz tudo o que o Sematic.gs faz e mais. Ele é super-flexível. É possível criar grids fixos, responsivos, fluídos, múltiplos, etc. Uma das funções interessantes é a possibilidade de utilizar margens negativas para calcular colunas com maior precisão.
Pré-processador: SASS
Site oficial
Github
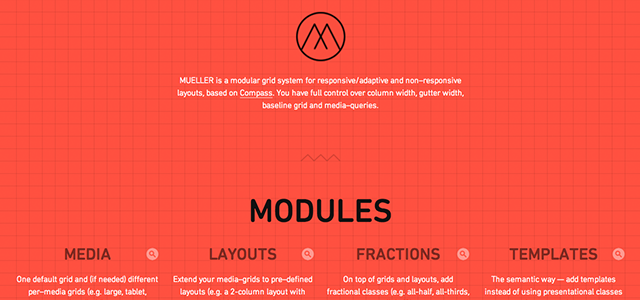
Mueller Grid System

Pré-processador: Compass / SASS
Site oficial
Github
Mueller é um grid modular útil para design responsivo, adaptável ou até mesmo para layouts convencionais. Ele possui diversas funções interessantes como a possibilidade de lidar com frações de colunas, utilizar diversos grids diferentes em um mesmo layout através de media queries e integração com a biblioteca Masonry.
Qual é o tamanho ideal para um grid de webdesign?
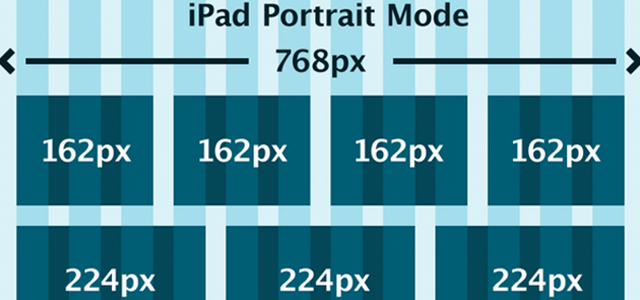
Depende do seu projeto. Para facilitar eu recomendaria pensar em um número de colunas que seja divisível por 2, 3 e 4. Falo isto por que, uma técnica comum em design responsivo é dobrar o grid, ou seja, pegar o conteúdo que estava arranjado horizontalmente e alinha-lo verticalmente. Com um número primo, pro exemplo, isto seria impossível por que sempre ficaria um “dente quebrado”.
Considerando que, como já comentado neste artigo, a maior parte dos monitores desktop são widescreen e o menor deles tem algo por volta 1280px uma boa medida para desktops é 1200px. Mas lembre-se de adaptar estes valores para o design responsivo. 960px funciona bem para tablets e algo por volta de 480px é o ideal para smartphones. Se você ainda tem dúvidas de como adaptar o layout em diversos grids dê uma olhada no meu artigo Design Responsivo na prática: do rascunho ao digital.
Como eu construo um grid no Photoshop?
Pegue lápis e papel e desenhe um wireframe. Agora pense no tamanho que ele deve ocupar, na quantidade de colunas e margens. Como o nosso foco é a web, para o nosso exemplo vamos fazer um grid de 1200 pixels. Esta medida é bacana pois funciona bem em monitores widescreen. Mas com as dicas citadas aqui você pode construir um grid de qualquer largura!
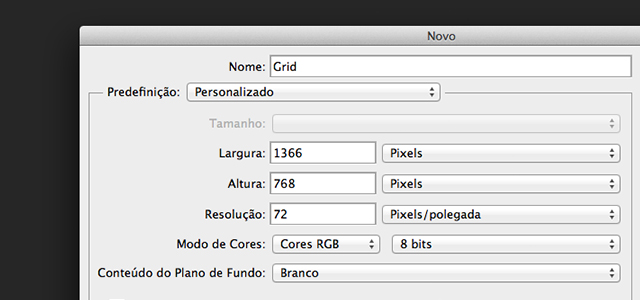
Abra um novo arquivo. Lembre-se de escolher um tamanho um pouco maior do que o seu grid. É sempre bom ter um espaço negativo e desta forma você consegue visualizar o seu layout em monitores maiores. Vou simular a resolução mais popular: 1366×768 pixels.

Lembre-se de habilitar a opção mostrar réguas (command+r ou contr+r) e mostrar guias (command+; ou contr+;) .
Bem, o nosso wrap será centralizado e terá a largura máxima de 1200 pixels. Como o arquivo tem 1366 precisamos fazer uma continha rápida para descobrir as margens laterais do arquivo. É só seguir esta formulinha:
(Tamanho do arquivo – Tamanho do Wrap) : 2 = margem lateral
(1366 – 1200) : 2 =
(166 : 2) = 83
Dica: Não está afim de fazer conta? Faça um retângulo de 1200 pixels e centralize ele em relação ao background.
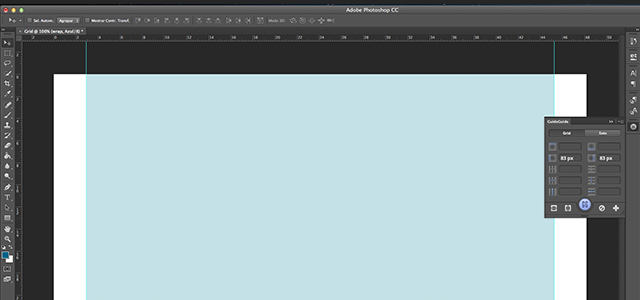
Agora é só arrastar duas guias para marcar o inicio do grid. Para facilitar o trabalho eu recomendo baixar a extenção GuideGuide.

Abra o GuideGuide no menu Janelas, extenções, GuideGuide. Agora basta colocar os valores 83 px na opções left margin e right margin e apertar o botãozinho azul que ele faz o trabalho sujo pra você.

Lembre-se de especificar uma unidade de medida já que o GuideGuide pode trabalhar com pixels, centimetros ou porcentagens.
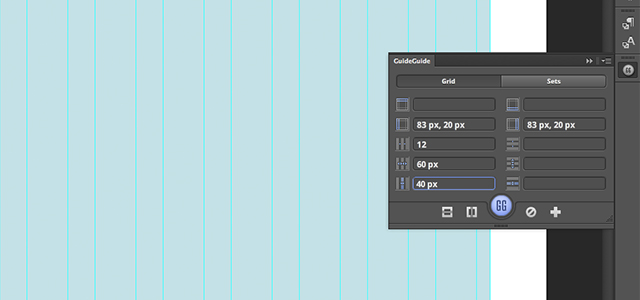
Okay, está é o tamanho ocupado pelo nosso wrap. Vamos criar o grid em si. Eu quero para o meu grid 12 colunas de 60 pixels e margens de 40 pixels de largura. O padrão do GuideGuide é começar o arquivo com a coluna contando a partir da primeira margem. Já especificamos 83 pixels que seriam o espaço negativo do monitor mas, além disso, quero colocar uma margem de 20 pixels no meu container para garantir que sempre haverá uma margem nas resoluções menores. Para isto basta colocar o valor da próxima margem separado por virgula.
Left margin: 83px, 20px
Right margin: 83px, 20px
Agora é só preencher o restante das informações:
Number of columns: 12
Column width: 60 px
Column gutter: 40 px
Aperte o botão azul GG da vitória e pronto! Você tem o seu próprio grid personalizado. O plugin ainda permite que você salve os arquivos em sets para poupar tempo no futuro.

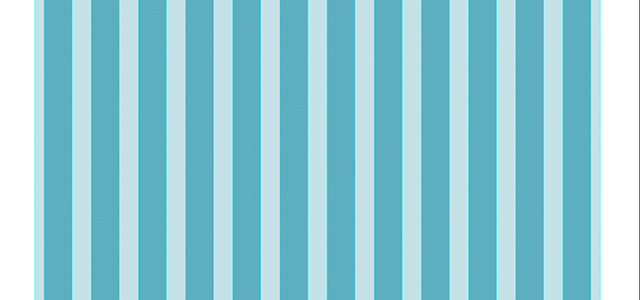
Como uma última etapa você pode opcionalmente fazer retângulos para marcar os espaços das colunas. Isto facilita na hora de alinhar os elementos de um layout. Agora é só criar os módulos do seu wireframe.

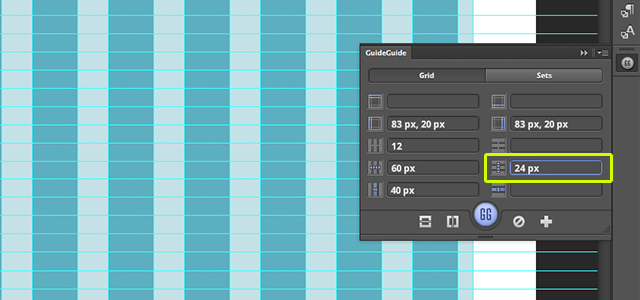
Como construir as linhas base?
Para criar as linhas de base ou grid vertical você pode utilizar, novamente, o plugin de Photoshop GuideGuide. Basta preencher o item row height com a altura base entrelinha. Este é um exemplo com um grid vertical de 24 pixels.

Depois basta posicionar textos, imagens, vídeos, menus e outros elementos da ui lembrando de utilizar sempre que possível valores proporcionais ao número base e alinhar os elementos na transversal. Esta é uma boa prática que garante o ritmo de leitura.

Você pode baixar o arquivo psd do grid aqui.
Onde eu posso encontrar outros arquivos com grids prontos?
Bootstrap responsive grid PSD
Template: Bootstrap responsive grid PSD
Formato: Photoshop
Grid: 1280px (12 colunas)
Colunas: 70px
Margens: 30px
Extras: Versões do grid para Tablet (1024px) e Mobile (320px)
Baseado no sistema: Bootstrap
960px grid templates
Template: 960px grid templates
Formato: Photoshop e Fireworks
Grid: 960px (16 colunas)
Colunas: 10px
Margens: 20px
Extras: Inclui variações de 3 a 16 colunas.
Baseado no sistema: 960gs
Frameless
Template: Frameless
Formato: Photoshop
Grid: 2560px
Colunas: 48px
Margens: 24px
Extras: Inclui máscaras para as principais resoluções de tela.
Baseado no sistema: Frameless
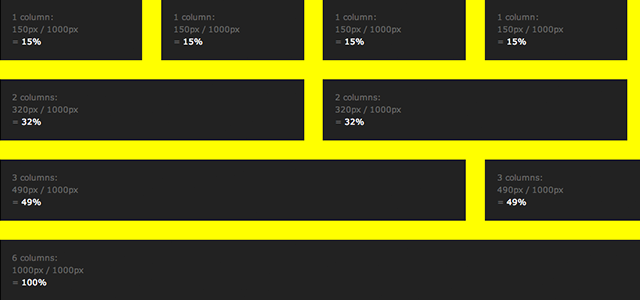
A better Photoshop grid for responsive web design
Template: A better Photoshop grid for responsive web design
Formato: Photoshop
Grid: 1000px (6 colunas)
Colunas: 150px
Margens: 20px
Extras: Criado para facilitar a conversão de valores de pixel para porcentagem no design responsivo. Possui uma demo online.
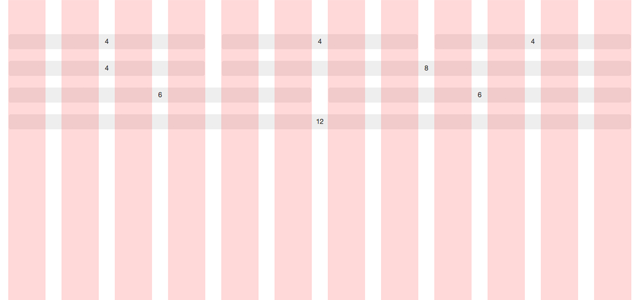
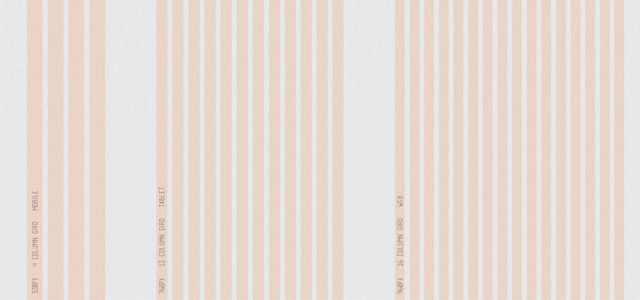
Responsive Grids
Template: Responsive Grids
Formato: Photoshop
Grid: 960px (24 colunas)
Colunas: 30px
Margens: 10px
Extras: Possui versões para tablets ( 640px) e smartphones (320px). O grid acompanha um mock-up de janela de browser.
Mobile to Desktop
Template: Mobile to desktop
Formato: Photoshop
Grid: 1170 (12 colunas)
Colunas: 70px
Margens: 30px
Extras: Possui versões para monitores menores (940px), tablets (724px) e smartphones (300px).
Baseado no sistema: Bootstrap e Foundation
Responsive Grid PSD
Template: Responsive Grid PSD
Formato: Photoshop
Grid: 960px (16 colunas)
Colunas: 40px
Margens: 20px
Extras: Possui versões para tablets (768px) e smartphones (320px) lado a lado em um arquivo único para facilitar a criação do layout.
Photoshop Grids
Template: Photoshop Grids
Formato: Photoshop
Grid: 1144px (12 colunas)
Colunas: 65px
Margens: 28px
Extras: Possui versões para tablets em modo paisagem (1024px), tablet em modo retrato (768px), smartphone (640px), e-mail (640px), desktop (972px) e IAB (1000px).
Round Bonus
Modular Grid App
O Modular Grid é um gerador online que possibilita a criação de grids em tempo real. Basta preencher as informações e realizar o download do arquivo em formato png ou pat. Existe também a opção de baixar um plugin para gerar as guias diretamente do Photoshop.
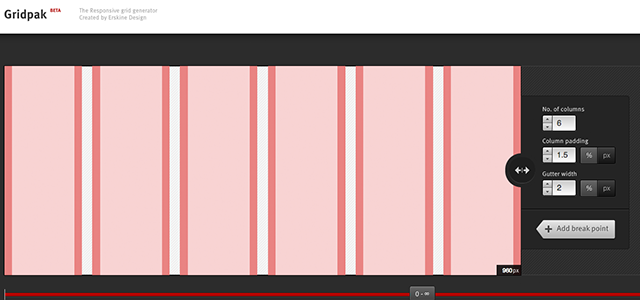
Gridpak
O Gridpak é outro gerador. É possível criar um grid personalizado online e baixar um kit contendo arquivos PNG, CSS, LESS, SCSS, JavaScript e documentação.
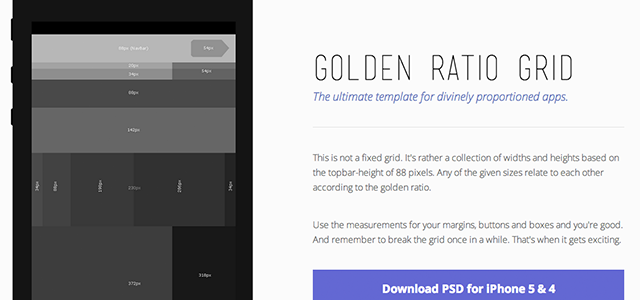
Golden Ratio Grid

O Golden Ratio é um grid para iPhone 4 & 5 baseado nas proporção áurea.
Ícone iOS7
![]()
Justamente com o iOS7 a Apple criou um novo grid universal para padronizar o design dos ícones dos aplicativos nativos. Já existem alguns templates criados especialmente para designers que queiram seguir o conceito.
iOS 7 Icon Template (Photoshop)
iOS Icons Guidelines (Photoshop)
Template for iOS 7 App Icons (Photoshop)
Template for iOS 7 App Icons FW (Fireworks)
IOS7 App Icon Grid (EPS)
Free App Icon Templates (Wireframe para desenho em PDF)
fonte: popupdesign